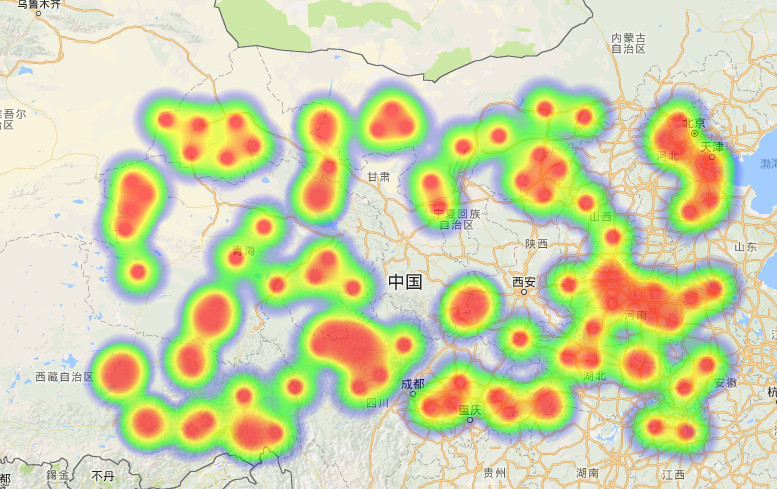
热力图组件
效果图

示例
<script type="text/javascript">
var map, baseLayer, heatMaplayer;
$(document).ready(function(){
initMap();
});
function initMap(){
baseLayer = new W.tileLayer('http://localhost:8080/tileProxy/getImage?x={x}&y={y}&z={z}&type=google');
map = W.map("mapContainer", {
zoom : 5,
center : [35.53222622770337, 106.875],
maxZoom : 11,
layers: [baseLayer]
});
initHeatMap();
}
function initHeatMap(data){
var _data = [];
var minX = 90.7470703125;
var maxX = 117.333984375;
var minY = 28.8831596093235;
var maxY = 40.81380923056958;
var _x = maxX - minX;
var _y = maxY - minY;
for(var i = 0; i < 100; i++){
var x = minX + Math.random() * _x;
var y = minY + Math.random() * _y;
_data.push({
lat: y,
lng: x,
count: 1
});
}
var testData = {
max: 1,
data: _data
};
var cfg = {
"radius": 35,
"maxOpacity": .6,
"scaleRadius": false,
lngField: 'lng',
latField: 'lat',
valueFiled : 'count'
};
heatMaplayer = new HeatmapOverlay(cfg);
map.addLayer(heatMaplayer);
heatMaplayer.setData(testData);
}
</script>
构造方法
| 构造方法 |
描述 |
| HeatmapOverlay(opt) |
构造方法 |
构造属性
| 属性名 |
类型 |
默认值 |
描述 |
| radius |
number |
无 |
颜色点半径。 |
| opacity |
number[0, 1] |
0.6 |
透明度。 |
| maxOpacity |
number[0, 1] |
1 |
最大透明度 |
| scaleRadius |
boolean |
true |
是否随地图放大缩小而改变半径。 |
| lngField |
string |
无 |
数据中代表经度的字段。 |
| latField |
string |
无 |
数据中代表纬度的字段。 |
| valueFiled |
string |
无 |
数据中代表值的字段,该字段用于生成热度。 |
方法
| 方法名称 |
描述 |
| setData(object[]) |
向热力图图层中增加数据。 |